<html> <head><title> Ordered List 2</title></head> <body> <p>Arabic Numbers:</p> <ol> <li>Google.com</li> <li>Yahoo.com</li> <li>Facebook.com</li> </ol> <p>Uppercase Alphabet:</p> <ol type="A"> <li>Google.com</li> <li>Yahoo.com</li> <li>Facebook.com</li> </ol> <p>Lowercase Alphabet:</p> <ol type="a"> <li>Google.com</li> <li>Yahoo.com</li> <li>Facebook.com</li> </ol> <p>Uppercase Roman Numbers:</p> <ol type="I"> <li>Google.com</li> <li>Yahoo.com</li> <li>Facebook.com</li> </ol> <p>Lowercase Roman Numbers:</p> <ol type="i"> <li>Google.com</li> <li>Yahoo.com</li> <li>Facebook.com</li> </ol> </body> </html>
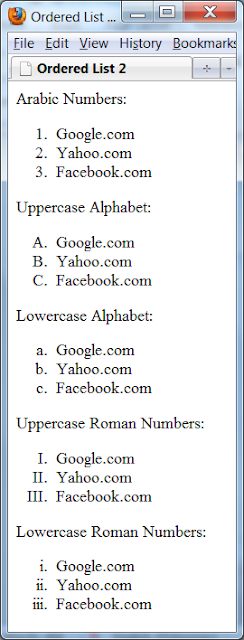
Code as displayed in the browser.
About the code:
- The <ol> tells the browser to start an ordered list.
- The <li> tag is used to list each item in the list.
- The </li> tag is used to end the list item.
- The </ol> tag instructs the browser that the ordered list has ended.
- The attribute type=”1” is used to create an Arabic Numbered list.
- The attribute type=”A” is used to create a list using an uppercase alphabet.
- The attribute type=”a” is used to create a list using a lowercase alphabet.
- The attribute type=”I” is used to create a list using an uppercase Roman number.
- The attribute type=”i” is used to create a list using a lowercase Roman number.


0 comments:
Post a Comment